Do You Have to Upload Child Theme
The WordPress platform is a magnet for those who want to take matters into their own hands, who desire complete command over their websites and want to be independent in running them. WordPress does make information technology really easily to completely customize a website. If yous have a scrap of knowledge of HTMl, CSS and/or PHP, there is nada you can't change.
I mean, but compare the default themes, Twenty Fifteen and 20 Fourteen. Hard to believe they are running on the aforementioned platform, isn't it? Therefore, it is but natural for you lot to want to adjust the look of your website to fit your vision. I doubt there are many WordPress users out there who don't constantly call back about what to implement side by side. However, a problem arises.
Further Reading on SmashingMag:
- A Detailed Guide To WordPress Custom Folio Templates
- Building A Custom Annal Page For WordPress
- Extending WordPress With Custom Content Types
Customizing WordPress: Y'all Might Be Doing Information technology Wrong
When trying to make changes to a website, a staggering number of people opt to edit their theme straight. This means they are irresolute or adding files in their electric current theme's folder. This creates a number of issues.
More afterward bound! Go on reading below ↓
The biggest disadvantage is that any modifications made to the theme in this way will be lost one time the theme is updated by the programmer. As a issue, users either won't be able to keep their theme upward to date (which is bad for security) or will detect all of their customizations gone when they do.
Either manner, the situation is far from an platonic.
A much better thought is to use a child theme. This allows you to make whatsoever number of changes to a website without touching any of the original theme files.
Sound adept? Great, because in this article nosotros will take a detailed look at what WordPress kid themes are, how to create them and how to apply them to customize your website — the correct way.
I know! I'm as excited equally you are!
What Are Child Themes And Why Use Them?
When talking about child themes, we offset have to talk about parent themes. A theme but becomes a parent theme when someone builds a kid theme for information technology. Until then, it is merely a theme, such equally the ones you observe in the WordPress directory. Every theme that includes all of the files required in order to be considered complete can be a parent theme.
Withal, while any such theme can be a parent theme, some are improve suited to this purpose than others. For example, frameworks such every bit Genesis by StudioPress are specifically made to be customized by child themes.
What is a kid theme, then? Well, from the WordPress back terminate, a child theme doesn't behave any differently. You can find and actuate information technology nether "Appearance" → "Themes," but like you would with whatever other theme.
The big departure is that a child theme depends completely on its parent in lodge to work. Without its parent theme present, it will non practice a matter and cannot even be activated.
That's because a child theme isn't a standalone entity, but instead modifies or adds to the files of an existing theme. It uses everything nowadays in the parent theme and changes simply those parts that you desire to be different.
This allows you lot to alter styles, functions, layout, templates and more than. In fact, you lot can customize the parent theme beyond recognition. However, without it existence present, none of information technology volition work.
Advantages Of Child Themes
At that place are numerous advantages to going the child theme route:
- Instead of having to create a complete theme from scratch, you can build on something that already exists, thus speeding up development time.
- You can take advantage of the functionality of sophisticated frameworks and parent themes, while customizing the design to your needs.
- You lot can upgrade the parent theme without losing your customizations.
- If you aren't satisfied with your customizations, only disable the kid theme and everything will be every bit information technology was before.
- Information technology's a corking way to first learning about how themes work.
A kid theme can contain image folders, JavaScript, CSS, template files and many other things. The beautiful matter, though, is that they don't have to. You tin include as much or as little customization as y'all want.
In fact, a child theme really simply needs three things: a folder, a way sheet and a functions.php file. That'south information technology. And the ii files can even pretty much be empty.
When to Use a Child Theme
Then, should you e'er build a child theme whenever you lot want to make whatever changes to a WordPress website? No, information technology really depends.
If you plan to make but minor modifications, such as color changes or a different font, and then a custom CSS plugin might be all you demand (other options are Jetpack and SiteOrigin CSS). Many themes nowadays also offer the option to add together custom lawmaking natively.
All the same, if you plan to introduce larger changes, such as a complete design overhaul, multiple template changes or anything else of that magnitude, then a kid theme is definitely the fashion to get.
Prepare Upwards A Basic Child Theme
All correct, at present that nosotros know how awesome child themes are and what they can do for united states of america, permit'south go over how to create one step by step. For our instance, we will use Twenty Xv, the latest default theme for WordPress. Don't worry, it's really easy and you volition get it in no time.
Side note: The steps beneath tin can be performed directly on your server via an FTP client. Withal, I recommend that y'all first set upward everything locally, then cypher your kid theme folder and install information technology like a normal theme via the "Theme" menu. This will make the whole thing much easier.
Create a Folder in wp-content/themes
As mentioned, a child theme needs 3 things: its own folder, a style sheet and a functions.php file. We volition offset with the folder.
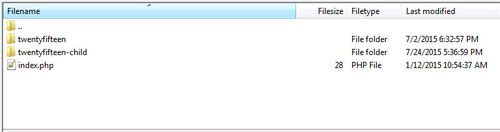
Similar any theme, kid themes are located in wp-content/themes in your WordPress installation. So, navigate there now and create a new binder for your child theme.
A best practice is to requite your theme'due south folder the same name every bit the parent theme and append it with -child. Because nosotros are using the Twenty Fifteen theme, we volition telephone call our binder twentyfifteen-kid.

You are free to employ any proper noun you lot want to; but make sure not to include whatsoever spaces because that might cause errors.
Create a Style Sail
At present that we have our folder, nosotros will demand a style sheet. In case you are non aware, a style sheet contains the lawmaking that determines the blueprint of a website. Themes can have multiple style sheets, merely we will be content with ane for the moment.
Making a mode canvas is easy: Simply create a new text file and call information technology fashion.css. Done! All the same, in order for it to actually work, we will accept to paste the following code, the so-chosen "style canvass header," correct at the kickoff of the file (code courtesy of the WordPress Codex):
/* Theme Name: Twenty Fifteen Child Theme URI: https://example.com/twenty-xv-child/ description: >- Twenty Fifteen Child Theme Author: John Doe Author URI: https://case.com Template: twentyfifteen Version: ane.0.0 License: GNU Full general Public License v2 or later License URI: https://www.gnu.org/licenses/gpl-2.0.html Tags: light, dark, two-columns, right-sidebar, responsive-layout, accessibility-ready Text Domain: xx-fifteen-kid */ Here is what each line means:
- Theme name. This is the proper name that volition show up for your theme in the WordPress dorsum cease.
- Theme URI. This points to the website or demonstration page of the theme at hand. This or the author'south URI must exist nowadays in order for the theme to be accepted into the WordPress directory.
- Clarification. This description of your theme will show up in the theme menu when you click on "Theme Details."
- Author. This is the writer's name — that's you, in this case.
- Author URI. You lot can put your website'south address here if you lot want.
- Template. This part is crucial. Here goes the name of the parent theme, meaning its folder name. Be aware that it is case-sensitive, and if you don't put in the right information, you will receive an error message, so double-bank check!
- Version. This displays the version of your child theme. Normally, you would start with 1.0.
- License. This is the license of your child theme. WordPress themes in the directory are usually released nether a GPL license; yous should stick with the same license as your parent theme.
- License URI. This is the address where your theme's license is explained. Again, stick with what your parent theme says.
- Tags. The tags help others find your theme in the WordPress directory. Thus, if you include some, make sure they are relevant.
- Text domain. This part is used for internationalization and to make themes translatable. This should fit the "slug" of your theme.
If you feel a bit overwhelmed (already?), you lot might be happy to know that not all of this information is actually required. In fact, all you really need is the theme name and template.
The rest is important just if you program to publish your theme, which I am not. For this reason, my child theme's header looks like what's shown below. Experience free to copy it and make your ain adjustments.
/* Theme Proper noun: Twenty Xv Child Theme description: >- A child theme of the 20 Xv default WordPress theme Author: Nick Schäferhoff Template: twentyfifteen Version: 1.0.0 */ Activate Child Theme
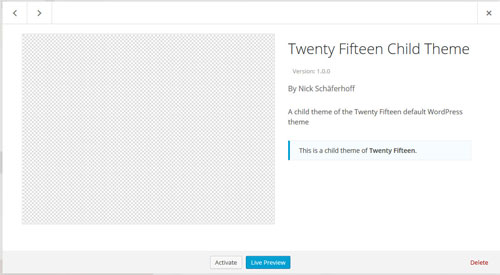
Once your folder and mode canvass are present, go to "Appearance" → "Themes" in the WordPress back end and detect your child theme there. When you lot click on "Theme Details" at present, you will see the contents of the style sheet header. That'south what that info is for.

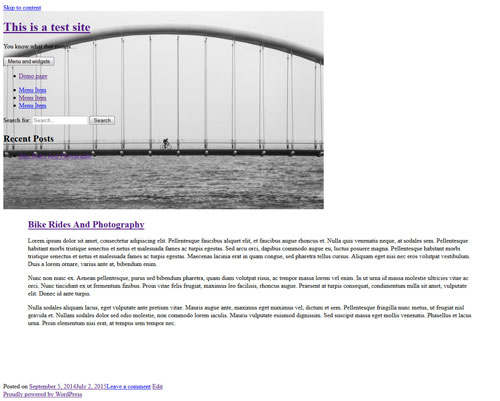
All right, now click on the push button that says "Activate." Good job! Your theme is now activated. However, if y'all look at your website, information technology should look something like this:

Don't worry, everything is fine. You haven't screwed up. Get your face out of the paper bag. The reason why your website is empty is because it doesn't have any styles yet. No styles means yous get treated to an all-text feel.
I just wanted to show you lot that, in theory, having a manner sheet and a folder is enough to create a child theme. And if information technology worked for you, then y'all've already done it! I'll be the beginning to admit, though, that it could await a little better. Let'due south become to that at present.
Create functions.php
Side by side up is the functions.php file. You accept probably heard of this file earlier, but let's quickly go over what it is for.
The functions.php file allows you lot to change and add functionality and features to a WordPress website. Information technology may contain both PHP and native WordPress functions. Plus, you are free to create your own functions.
In short, functions.php contains code that fundamentally changes how a website looks and behaves. Got it? Dainty, I knew I could count on you.
Creating the file is every bit easy as creating a style canvas, if not more and then. All you need is a text file named functions.php, and so paste in the post-obit lawmaking:
<?php //* Lawmaking goes here Seriously, that's it. Just add that opening php tag and you are good to go. Of course, you could go all fancy and write some information in the header (don't forget to annotate it out and then that WordPress doesn't endeavour to execute it), but this will do for our purpose. Add it to your theme's folder besides.
Now, let me say this: You don't need functions.php. If you lot don't plan to use PHP to modify your theme, then you tin completely do without it. A way sail and other files might exist enough for you.
All the same, I wanted to include this part, first, so that you would know about this important file and, secondly, because of the next step.
Inherit Parent Styles
So, yous are probably aware that your website is still mostly text. It's time to change that. How? I'll bear witness you lot.
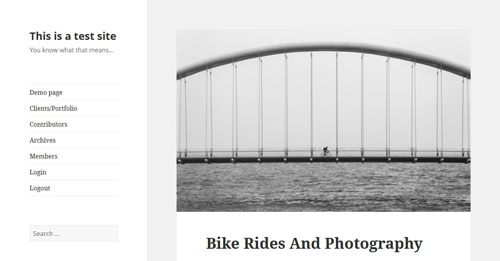
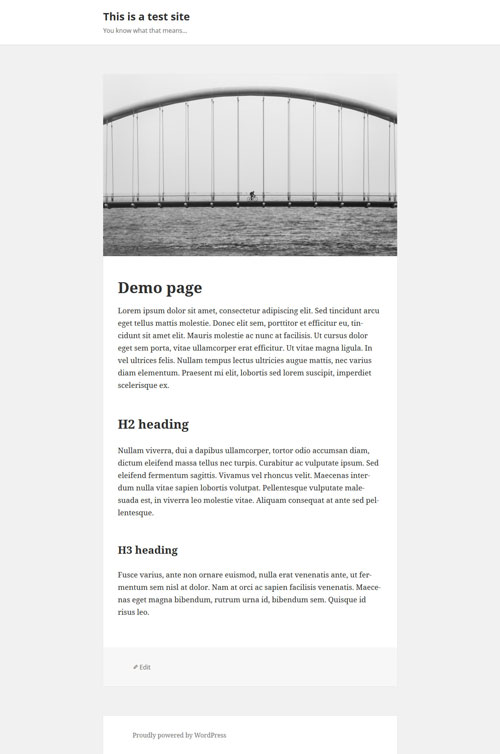
Because you are using a parent theme, you probably take a expert idea of how your website is supposed to look. For our example, Twenty Fifteen, we desire to go to this point:

To get here, you will need to inherit the information in your parent theme's mode sheet. In that location are two ways to exercise this.
One is via CSS and the @import dominion. By copying the lawmaking below into your style.css file, you are telling your child theme to use the info contained in your parent theme'due south fashion sheet to nowadays your content.
@import url("../twentyfifteen/mode.css"); Be aware, however, that this is the old mode of inheriting parent styles and is no longer recommended. The reason for that is performance.
If you need to import several mode sheets (which is non unheard of), then using @import will cause them to download consecutively. This tin can deadening downward the page'southward loading fourth dimension past several seconds (which, I probably don't have to tell y'all, isn't a good thing).
The second, recommended way to load the parent's style sail — and the reason why nosotros created functions.php before — is to employ wp_enqueue_style(). This WordPress role safely adds fashion sheet files to a WordPress theme.
In our case, the respective lawmaking looks a little something like this:
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri().'/fashion.css' ); } Be certain to paste this at the start of your functions.php file, and save information technology (recall to upload the file if you are using an FTP connection). At present check your front; it should look like this:

Pretty, right? Congratulations, you did it! You created your very first WordPress child theme. If I were at that place, I'd pat yous on the shoulder.
However, you might object, rightly, that information technology looks exactly like the parent theme. So, what's the point of going with a child theme?
Don't worry. Next you will larn how to customize the child theme to look exactly the way you desire.
If you want to become all fancy, you could add a theme prototype. This image will evidence up in the theme menu in WordPress.
All you demand to do is create a PNG file, named screenshot.png, and place information technology in your theme'south folder (in our case, twentyfifteen-child). Brand sure to put it in the elevation-level directory and non in a subdirectory such as images.
The recommended size is 880 × 660 pixels, although it will be shown as 387 × 290. The larger dimensions ensure that the image will testify up well on loftier-resolution screens.
Other paradigm formats such as JPEG and GIF would likewise work, merely PNG is recommended. You can do this now for extra props or wait until yous are done customizing the theme, because the image is ordinarily a screenshot of the theme's design.
Customizing Your WordPress Child Theme
If you take done everything correctly, so your child theme should now exist activated and expect exactly like its parent. This is where the fun begins.
Now nosotros can start customizing our theme and modify things around to go the consequence we are looking for. Customizations can be done in many different ways, and we will go over a whole lot of them.
Implementing Custom Styles
One of the easiest ways to brand changes to your theme is via CSS. This allows you to customize colors, dimensions, fonts and other fundamental design elements.
If you are proficient in CSS, you could really alter the entire layout of your website. However, introducing such desperate changes is usually washed differently. We will become to that.
For at present, all you need to know is that, with fashion.css in place, you lot can override any styles in the parent theme by adding code to the child theme's fashion sheet.
Important: If you've called the parent theme's styles in your fashion.css file, then exist sure to add whatsoever custom styles below the @import statement, as in the post-obit snippet. (Although you lot do know y'all're supposed to apply functions.php, right?)
/* Theme Name: Xx Fifteen Child Theme description: >- A child theme of the Xx Fifteen default WordPress theme Writer: Nick Schäferhoff Template: twentyfifteen Version: 1.0.0 */ // Custom styles get hither Twenty Fifteen is a beautifully designed theme. I really like the generous white infinite, which lets the content breathe and is soothing to the eye.

However, let's say you are not a fan and want to cram a few more than words into each line. No harm in that. In that case, you would employ a tool like Firebug to figure out which styles need to be modified. Your search would turn up the following:
.entry-header { padding: 0 10%; } .entry-title, .widecolumn h2 { font-size: 3.9rem; line-elevation: 1.2308; margin-bottom: i.2308em; } .entry-content, .entry-summary { padding: 0 10% 10%; } We would make a few adjustments that achieve what we have in listen and copy them to the mode.css file of our child theme.
.entry-header { padding: 0 v%; } .entry-title, .widecolumn h2 { margin-lesser: 0.5em; } .entry-content, .entry-summary { padding: 0 v% x%; } Voilá! Here is the result:

Whether that is meliorate than before is another question, only you lot get the idea: Adding custom styles to a child theme will override styles in the parent theme.
Overriding Parent Theme Files
You can not only target individual style declarations via the mode canvass, but also override entire components of the parent theme.
For every theme file nowadays in the parent directory, WordPress will check whether a corresponding file is present in the kid theme and, if and so, use that i instead. This means that a header.php file in the child theme will override its equivalent in the parent folder.
And then, if yous don't like something about a page's layout, just copy the respective file, implement your changes, and upload information technology to the kid theme's folder. The modifications will then announced in the child theme, while the original file will remain untouched.
For instance, if we have content.php from the Twenty Fifteen theme's folder and open it with an editor, among others things, we will discover the post-obit lawmaking:
<?php // Mail service thumbnail. twentyfifteen_post_thumbnail(); ?> <header grade="entry-header"> <?php if ( is_single() ) : the_title( '<h1 class="entry-championship">', '</h1>' ); else : the_title( sprintf( '<h2 course="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); endif; ?> </header><!-- .entry-header --> Let's run into what happens when nosotros reverse the order of these two, similar this:
<header form="entry-header"> <?php if ( is_single() ) : the_title( '<h1 course="entry-title">', '</h1>' ); else : the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); endif; ?> </header><!-- .entry-header --> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> As you can see below, after saving and uploading the file to the child theme'south folder, the featured image of each blog post will at present appear underneath the post'due south title.

Granted, information technology could utilise some styling, only you get the idea. You can use this method to make all kinds of changes to your website. Just remember to give the child theme the same folder tree structure every bit the parent. For example, if a file y'all desire to modify is found in a folder named page-templates in the parent theme, so you lot would create a folder of the same name in your child theme's directory and place the file at that place.
Working With Template Files
We've learned that nosotros can overwrite any file in the parent theme by placing a copy in the child theme'southward binder and customizing it. However, using files that exist only in the kid theme is also possible. Template files are a good example of this.
Let'due south say we want to build a total-width page template for our kid theme. I'll be the first to admit that the Twenty Xv theme does not lend itself to total-screen presentation, just allow's practice it anyway for demonstration purposes, shall nosotros?
To create a total-width page in Xx Xv, we need to do four things: create a custom folio template, a custom header and a footer file, then add some customized CSS. Let'due south start with the page template.
For our custom page template, we simply copy page.php from the parent theme, rename it to custom-full-width.php and place it in a folder named folio-templates in our kid theme.
Now, let's innovate a couple of changes to the code so that it looks similar this:
<?php /* * Template Proper noun: Custom Full Width * description: >- Folio template without sidebar */ get_header('custom'); ?> <div id="chief" course="content-area"> <main id="primary" class="site-main" function="principal"> <?php // Get-go the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'content', 'page' ); // If comments are open up or we have at least one comment, load upward the comment template. if ( comments_open() || get_comments_number() ) : comments_template(); endif; // End the loop. endwhile; ?> </principal><!-- .site-master --> </div><!-- .content-area --> <?php get_footer('custom'); ?> The but thing we've done here is innovate a header that tells WordPress that this is a page template, and we've inverse the get_header and get_footer calls then that they will include two files named header-custom.php and footer-custom.php.
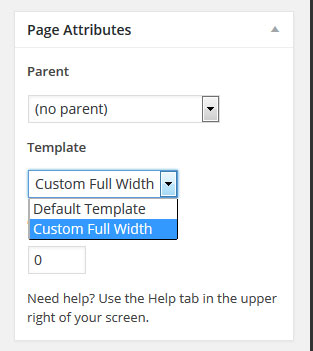
Let'due south go to the page that we desire to see in full width and, under "Page Attributes," change the page template to our newly created "Custom Full Width" template.

Now information technology's fourth dimension to create our custom header and footer theme files. Kickoff, get to the parent theme, copy both header.php and footer.php to our child theme'south folder, and rename them to header-custom.php and footer-custom.php, respectively.
So far, our folio looks the same equally before. It'south fourth dimension for some customization. Allow's start with our custom header.
<?php /** * The template for displaying the header * * Displays all of the caput chemical element and everything up until the "site-content" div. * * @packet WordPress * @subpackage Twenty_Fifteen * @since Xx Xv i.0 */ ?><!DOCTYPE html> <html <?php language_attributes(); ?> form="no-js"> <head> <meta charset="<?php bloginfo( 'charset' ); ?>"> <meta name="viewport" content="width=device-width"> <link rel="contour" href="https://gmpg.org/xfn/xi"> <link rel="pingback" href="<?php bloginfo( 'pingback_url' ); ?>"> <!--[if lt IE 9]> <script src="<?php repeat esc_url( get_template_directory_uri() ); ?>/js/html5.js"></script> <![endif]--> <?php wp_head(); ?> </head> <torso grade="full-width-torso" <?php body_class(); ?>> <div id="page" class="hfeed site"> <a grade="skip-link screen-reader-text" href="#content"><?php _e( 'Skip to content', 'twentyfifteen' ); ?></a> <header id="masthead" class="site-header full-width" role="banner"> <div class="site-branding full-width"> <?php if ( is_front_page() && is_home() ) : ?> <h1 class="site-title"><a href="<?php repeat esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'name' ); ?></a></h1> <?php else : ?> <p class="site-championship"><a href="<?php echo esc_url( home_url( '/' ) ); ?>" rel="home"><?php bloginfo( 'proper noun' ); ?></a></p> <?php endif; $description = get_bloginfo( 'description', 'display' ); if ( $clarification || is_customize_preview() ) : ?> <p class="site-description"><?php echo $clarification; ?></p> <?php endif; ?> <push class="secondary-toggle"><?php _e( 'Menu and widgets', 'twentyfifteen' ); ?></push> </div><!-- .site-branding --> </header><!-- .site-header --> <div id="content" class="site-content full-width"> We've done a number of things hither. We have given the <trunk> element a custom course, named full-width-body. Nosotros accept besides added a total-width class to site-header, site-branding and site-content, so that we can assign them custom CSS.
Equally a last step, nosotros take gotten rid of all sidebar elements (both the sidebar div and the phone call to get_sidebar), because nosotros don't desire them on our total-width page.
The simply change we've made in footer-custom.php is to add together the total-width class to the footer element, like and so:
<footer id="colophon" class="site-footer total-width" role="contentinfo"> All that's left to do is input some code in our style canvass:
.total-width-body::before { display: none; } .site-content.full-width { float: none; margin: 0 auto; } .site-header.full-width { background-colour: #fff; box-shadow: 0 1px 0 rgba(0, 0, 0, 0.15); margin: 0; padding: two% 0; } .site-branding.total-width { margin: 0 machine; width: 58.8235%; } .site-footer.full-width { float: none; margin: 0 machine; } Ta-da! And hither is our full-width page:

It could use some polishing, but let'southward exist satisfied for the moment. For more than shenanigans with page templates, check out my previous article on Bully Mag: How To Create And Customize A WordPress Child Theme.
Using functions.php
We've touched on functions.php. Use this file to include PHP and native WordPress functions in your theme. This will give yous a lot of options for customization.
Note: The child theme's functions.php file is loaded in improver to the file of the same name in the parent theme. In fact, it is executed right before the parent theme'south function.php — unlike mode.css, which replaces the original file. Consequently, do not re-create the full contents of your parent theme's functions.php file to the file in your child theme. Rather, utilise the latter to modify functions in the parent theme.
Back to customizing our child theme. In this example, I want to add a widget area to the footer of the website. To practice that, we first need to register a widget in our functions.php file.
<?php register_sidebar( assortment( 'name' => 'Footer Widget', 'id' => 'footer-widget', 'before_widget' => '<div grade="footer-widget">', 'after_widget' => '</div>' ) ); Note: The opening <?php tag is the beginning of the functions.php file. Don't include it if one is already there!
This will make the newly created widget expanse show up in our back end. However, for it to be usable on the website, we need to add the following code to footer.php:
<?php if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif; ?> Once more, we will copy footer.php from the Twenty Fifteen parent theme and paste it in our child theme. This time, withal, we will leave its proper noun every bit is.
Later on that, we need to add the phone call to our new footer widget and so that information technology looks similar this:
<?php /** * The template for displaying the footer * * Contains the closing of the "site-content" div and all content afterward. * * @bundle WordPress * @subpackage Twenty_Fifteen * @since Xx Fifteen 1.0 */ ?> </div><!-- .site-content --> <footer id="colophon" class="site-footer" role="contentinfo"> <div form="site-info"> <?php if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif; ?> <?php /** * Fires before the Twenty Xv footer text for footer customization. * * @since 20 Fifteen 1.0 */ do_action( 'twentyfifteen_credits' ); ?> <a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentyfifteen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentyfifteen' ), 'WordPress' ); ?></a> </div><!-- .site-info --> </footer><!-- .site-footer --> </div><!-- .site --> <?php wp_footer(); ?> </body> </html> Minimal styling is needed in style.css:
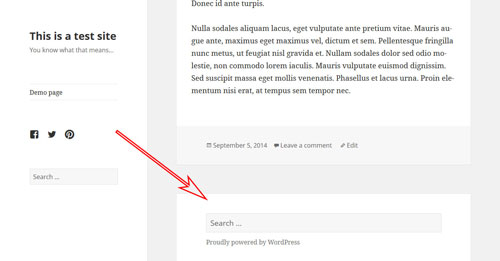
.footer-widget { margin: 2% 0; } Now, when nosotros add a search widget to our new widget area, the front folio will await like this:

Not and then hard, was it?
Using Theme Hooks
A better way to modify a kid theme via functions.php is to utilise hooks. If you have never heard of theme hooks before, think of them as little anchors in a theme'due south files that allow you to add content, functions and other stuff right there, without having to edit the core files themselves.
In that location are two types of hooks: activity hooks and filter hooks. Action hooks allow you to add custom functionality to existing functions. Filter hooks are a way to modify the functions nowadays in the hook'due south location.
Let'south go over an case to go far clearer. We will be using an action claw. Allow's go back to our concluding example, where we added a widget area to our theme'due south footer. Instead of modifying the footer.php file in our child theme, we can achieve the same past using an action claw.
Let'due south write a little function:
function custom_footer_widget() { if ( is_active_sidebar( 'footer-widget' ) ) : dynamic_sidebar( 'footer-widget' ); endif; } Yous will detect that this is essentially the same code that we pasted in footer.php before, only this time wrapped in a function (and without the opening and closing php tags effectually it, since we are pasting this in functions.php).
The advantage of this is that we tin now add the entire function to a claw in our parent theme'southward core files, without having to edit the file itself. In this instance, we are targeting twentyfifteen_credits in the parent theme's file. It is responsible for the footer credits ("Proudly powered past WordPress") in the Twenty Fifteen theme, and it appears in footer.php like this:
do_action( 'twentyfifteen_credits' ); All it takes to add our new function for the widget area to this hook is one more line in the functions.php of our child theme:
add_action( 'twentyfifteen_credits', 'custom_footer_widget' ); Boom! Now, the widget area volition bear witness up in the verbal aforementioned spot where we had information technology before, without our having to copy or add any code to the theme'due south footer file. Neat, huh?
Note: If you are following forth and are going the functions.php road, don't forget to delete the modified footer.php file from your kid theme; otherwise, the widget surface area will prove up twice.
A lot more than tin can exist done with hooks in kid themes. Some theme frameworks provide loads of hooks and then that y'all can modify anything directly from functions.php.
Still, that topic is beyond the scope of this article. If you lot are interested in learning more than, some excellent resources tin can be establish online. A adept starting bespeak is Daniel Pataki's A Quick and In-Depth Guide to WordPress Hooks.
Summing Up
As you lot have hopefully seen, building a child theme in WordPress is not very complicated. All information technology takes is a binder plus two files.
Still, despite its simplicity, a kid theme is quite powerful. Information technology allows us to completely and safely customize a website without editing any core files.
The benefits of this are numerous: You tin can build on summit of an existing theme or framework without having to write a theme from scratch; your changes are prophylactic from theme updates; and, if things go awry, yous will always have a functioning theme to fall back on.
Plus, yous are getting a height-notch pedagogy in building WordPress themes on the side. Not too bad, right?
For this reason, learning nearly child themes is an important step in the career of any WordPress designer or developer and for those who want more command over their WordPress websites. I hope this article helps you get started.
What is your experience with building child themes for WordPress? Exercise y'all have anything to add? Anything you lot'd exercise differently? Please share it in the comments.
(ml, dp, al,jb)
Source: https://www.smashingmagazine.com/2016/01/create-customize-wordpress-child-theme/
0 Response to "Do You Have to Upload Child Theme"
Post a Comment